Augustus Francis Sherman es el nombre del fotógrafo aficionado que entre 1906 y 1914 capturó los retratos de solo algunos de los doce millones de personas que llegaron a Nueva York durante 1892 y 1954. Hoy día, Dynamichrome se ha propuesto revivirlas a través del color, revelando maravillosas combinaciones que generalmente corresponden a trajes típicos de sus países y sus culturas. Así es como podemos disfrutar de su trabajo.
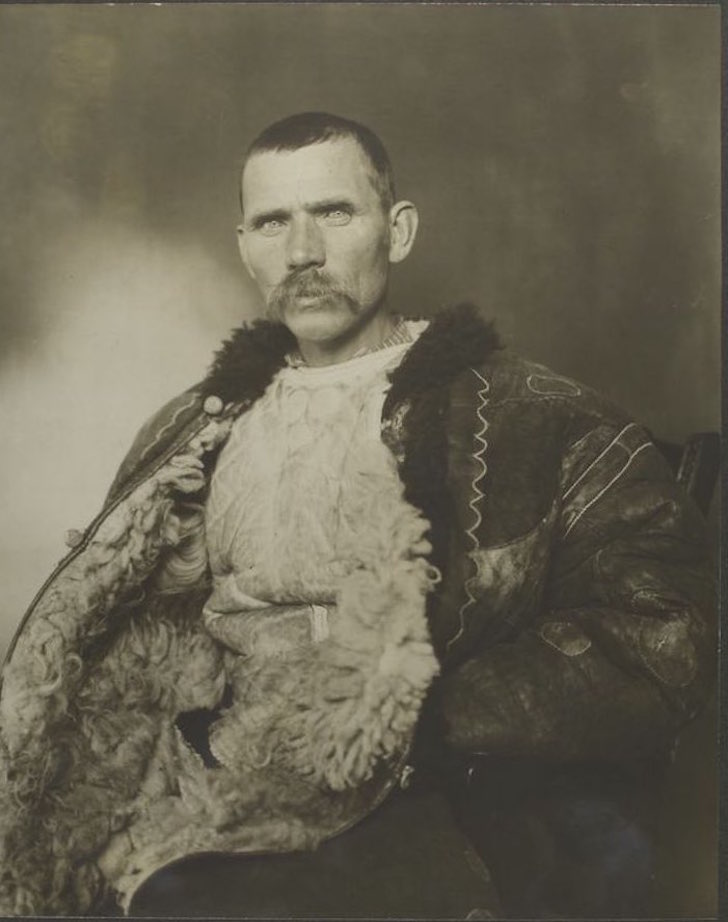
1. Pastor rumano, 1906


jQuery(window).load(function(){
jQuery(“#twentytwenty-dbXaAP .twentytwenty-container”).twentytwenty({
default_offset_pct: 0.5,
orientation: ‘horizontal’,
move_on_hover: false,
is_wiggle: false,
wiggle_timeout: 1000 });
});
#twentytwenty-dbXaAP {
width: 100%;
max-width: 100%;
}
#twentytwenty-dbXaAP.twentytwenty-hover .twentytwenty-overlay:hover {
background: rgba(0,0,0, 0.5);
}
#twentytwenty-dbXaAP .twentytwenty-before-label:before,
#twentytwenty-dbXaAP .twentytwenty-after-label:before {
background: rgba(255,255,255, 0.3);
}
#twentytwenty-dbXaAP .twentytwenty-before-label:before {
content: “Before”;
}
#twentytwenty-dbXaAP .twentytwenty-after-label:before {
content: “After”;
}
#twentytwenty-dbXaAP .twentytwenty-horizontal .twentytwenty-handle:before,
#twentytwenty-dbXaAP .twentytwenty-horizontal .twentytwenty-handle:after,
#twentytwenty-dbXaAP .twentytwenty-vertical .twentytwenty-handle:before,
#twentytwenty-dbXaAP .twentytwenty-vertical .twentytwenty-handle:after {
background: #ffffff;
}
#twentytwenty-dbXaAP .twentytwenty-before-label:before,
#twentytwenty-dbXaAP .twentytwenty-after-label:before {
color: #ffffff;
}
#twentytwenty-dbXaAP .twentytwenty-handle {
border: 3px solid #ffffff;
}
#twentytwenty-dbXaAP .twentytwenty-horizontal .twentytwenty-handle:before {
-webkit-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-dbXaAP .twentytwenty-horizontal .twentytwenty-handle:after {
-webkit-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-dbXaAP .twentytwenty-vertical .twentytwenty-handle:before {
-webkit-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-dbXaAP .twentytwenty-vertical .twentytwenty-handle:after {
-webkit-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-dbXaAP .twentytwenty-left-arrow {
border-right: 6px solid #ffffff;
}
#twentytwenty-dbXaAP .twentytwenty-right-arrow {
border-left: 6px solid #ffffff;
}
#twentytwenty-dbXaAP .twentytwenty-up-arrow {
border-bottom: 6px solid #ffffff;
}
#twentytwenty-dbXaAP .twentytwenty-down-arrow {
border-top: 6px solid #ffffff;
}
2. Hombre bávaro, c. 1910


jQuery(window).load(function(){
jQuery(“#twentytwenty-bD810o .twentytwenty-container”).twentytwenty({
default_offset_pct: 0.5,
orientation: ‘horizontal’,
move_on_hover: false,
is_wiggle: false,
wiggle_timeout: 1000 });
});
#twentytwenty-bD810o {
width: 100%;
max-width: 100%;
}
#twentytwenty-bD810o.twentytwenty-hover .twentytwenty-overlay:hover {
background: rgba(0,0,0, 0.5);
}
#twentytwenty-bD810o .twentytwenty-before-label:before,
#twentytwenty-bD810o .twentytwenty-after-label:before {
background: rgba(255,255,255, 0.3);
}
#twentytwenty-bD810o .twentytwenty-before-label:before {
content: “Before”;
}
#twentytwenty-bD810o .twentytwenty-after-label:before {
content: “After”;
}
#twentytwenty-bD810o .twentytwenty-horizontal .twentytwenty-handle:before,
#twentytwenty-bD810o .twentytwenty-horizontal .twentytwenty-handle:after,
#twentytwenty-bD810o .twentytwenty-vertical .twentytwenty-handle:before,
#twentytwenty-bD810o .twentytwenty-vertical .twentytwenty-handle:after {
background: #ffffff;
}
#twentytwenty-bD810o .twentytwenty-before-label:before,
#twentytwenty-bD810o .twentytwenty-after-label:before {
color: #ffffff;
}
#twentytwenty-bD810o .twentytwenty-handle {
border: 3px solid #ffffff;
}
#twentytwenty-bD810o .twentytwenty-horizontal .twentytwenty-handle:before {
-webkit-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-bD810o .twentytwenty-horizontal .twentytwenty-handle:after {
-webkit-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-bD810o .twentytwenty-vertical .twentytwenty-handle:before {
-webkit-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-bD810o .twentytwenty-vertical .twentytwenty-handle:after {
-webkit-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-bD810o .twentytwenty-left-arrow {
border-right: 6px solid #ffffff;
}
#twentytwenty-bD810o .twentytwenty-right-arrow {
border-left: 6px solid #ffffff;
}
#twentytwenty-bD810o .twentytwenty-up-arrow {
border-bottom: 6px solid #ffffff;
}
#twentytwenty-bD810o .twentytwenty-down-arrow {
border-top: 6px solid #ffffff;
}
3. Laponés, c. 1910


jQuery(window).load(function(){
jQuery(“#twentytwenty-igvUkn .twentytwenty-container”).twentytwenty({
default_offset_pct: 0.5,
orientation: ‘horizontal’,
move_on_hover: false,
is_wiggle: false,
wiggle_timeout: 1000 });
});
#twentytwenty-igvUkn {
width: 100%;
max-width: 100%;
}
#twentytwenty-igvUkn.twentytwenty-hover .twentytwenty-overlay:hover {
background: rgba(0,0,0, 0.5);
}
#twentytwenty-igvUkn .twentytwenty-before-label:before,
#twentytwenty-igvUkn .twentytwenty-after-label:before {
background: rgba(255,255,255, 0.3);
}
#twentytwenty-igvUkn .twentytwenty-before-label:before {
content: “Before”;
}
#twentytwenty-igvUkn .twentytwenty-after-label:before {
content: “After”;
}
#twentytwenty-igvUkn .twentytwenty-horizontal .twentytwenty-handle:before,
#twentytwenty-igvUkn .twentytwenty-horizontal .twentytwenty-handle:after,
#twentytwenty-igvUkn .twentytwenty-vertical .twentytwenty-handle:before,
#twentytwenty-igvUkn .twentytwenty-vertical .twentytwenty-handle:after {
background: #ffffff;
}
#twentytwenty-igvUkn .twentytwenty-before-label:before,
#twentytwenty-igvUkn .twentytwenty-after-label:before {
color: #ffffff;
}
#twentytwenty-igvUkn .twentytwenty-handle {
border: 3px solid #ffffff;
}
#twentytwenty-igvUkn .twentytwenty-horizontal .twentytwenty-handle:before {
-webkit-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-igvUkn .twentytwenty-horizontal .twentytwenty-handle:after {
-webkit-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-igvUkn .twentytwenty-vertical .twentytwenty-handle:before {
-webkit-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-igvUkn .twentytwenty-vertical .twentytwenty-handle:after {
-webkit-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-igvUkn .twentytwenty-left-arrow {
border-right: 6px solid #ffffff;
}
#twentytwenty-igvUkn .twentytwenty-right-arrow {
border-left: 6px solid #ffffff;
}
#twentytwenty-igvUkn .twentytwenty-up-arrow {
border-bottom: 6px solid #ffffff;
}
#twentytwenty-igvUkn .twentytwenty-down-arrow {
border-top: 6px solid #ffffff;
}
4. Hombre argelino, c. 1910


jQuery(window).load(function(){
jQuery(“#twentytwenty-x2sA2H .twentytwenty-container”).twentytwenty({
default_offset_pct: 0.5,
orientation: ‘horizontal’,
move_on_hover: false,
is_wiggle: false,
wiggle_timeout: 1000 });
});
#twentytwenty-x2sA2H {
width: 100%;
max-width: 100%;
}
#twentytwenty-x2sA2H.twentytwenty-hover .twentytwenty-overlay:hover {
background: rgba(0,0,0, 0.5);
}
#twentytwenty-x2sA2H .twentytwenty-before-label:before,
#twentytwenty-x2sA2H .twentytwenty-after-label:before {
background: rgba(255,255,255, 0.3);
}
#twentytwenty-x2sA2H .twentytwenty-before-label:before {
content: “Before”;
}
#twentytwenty-x2sA2H .twentytwenty-after-label:before {
content: “After”;
}
#twentytwenty-x2sA2H .twentytwenty-horizontal .twentytwenty-handle:before,
#twentytwenty-x2sA2H .twentytwenty-horizontal .twentytwenty-handle:after,
#twentytwenty-x2sA2H .twentytwenty-vertical .twentytwenty-handle:before,
#twentytwenty-x2sA2H .twentytwenty-vertical .twentytwenty-handle:after {
background: #ffffff;
}
#twentytwenty-x2sA2H .twentytwenty-before-label:before,
#twentytwenty-x2sA2H .twentytwenty-after-label:before {
color: #ffffff;
}
#twentytwenty-x2sA2H .twentytwenty-handle {
border: 3px solid #ffffff;
}
#twentytwenty-x2sA2H .twentytwenty-horizontal .twentytwenty-handle:before {
-webkit-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-x2sA2H .twentytwenty-horizontal .twentytwenty-handle:after {
-webkit-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-x2sA2H .twentytwenty-vertical .twentytwenty-handle:before {
-webkit-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-x2sA2H .twentytwenty-vertical .twentytwenty-handle:after {
-webkit-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-x2sA2H .twentytwenty-left-arrow {
border-right: 6px solid #ffffff;
}
#twentytwenty-x2sA2H .twentytwenty-right-arrow {
border-left: 6px solid #ffffff;
}
#twentytwenty-x2sA2H .twentytwenty-up-arrow {
border-bottom: 6px solid #ffffff;
}
#twentytwenty-x2sA2H .twentytwenty-down-arrow {
border-top: 6px solid #ffffff;
}
5. Mujer rutena, 1906


jQuery(window).load(function(){
jQuery(“#twentytwenty-hDOO8Z .twentytwenty-container”).twentytwenty({
default_offset_pct: 0.5,
orientation: ‘horizontal’,
move_on_hover: false,
is_wiggle: false,
wiggle_timeout: 1000 });
});
#twentytwenty-hDOO8Z {
width: 100%;
max-width: 100%;
}
#twentytwenty-hDOO8Z.twentytwenty-hover .twentytwenty-overlay:hover {
background: rgba(0,0,0, 0.5);
}
#twentytwenty-hDOO8Z .twentytwenty-before-label:before,
#twentytwenty-hDOO8Z .twentytwenty-after-label:before {
background: rgba(255,255,255, 0.3);
}
#twentytwenty-hDOO8Z .twentytwenty-before-label:before {
content: “Before”;
}
#twentytwenty-hDOO8Z .twentytwenty-after-label:before {
content: “After”;
}
#twentytwenty-hDOO8Z .twentytwenty-horizontal .twentytwenty-handle:before,
#twentytwenty-hDOO8Z .twentytwenty-horizontal .twentytwenty-handle:after,
#twentytwenty-hDOO8Z .twentytwenty-vertical .twentytwenty-handle:before,
#twentytwenty-hDOO8Z .twentytwenty-vertical .twentytwenty-handle:after {
background: #ffffff;
}
#twentytwenty-hDOO8Z .twentytwenty-before-label:before,
#twentytwenty-hDOO8Z .twentytwenty-after-label:before {
color: #ffffff;
}
#twentytwenty-hDOO8Z .twentytwenty-handle {
border: 3px solid #ffffff;
}
#twentytwenty-hDOO8Z .twentytwenty-horizontal .twentytwenty-handle:before {
-webkit-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-hDOO8Z .twentytwenty-horizontal .twentytwenty-handle:after {
-webkit-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-hDOO8Z .twentytwenty-vertical .twentytwenty-handle:before {
-webkit-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-hDOO8Z .twentytwenty-vertical .twentytwenty-handle:after {
-webkit-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-hDOO8Z .twentytwenty-left-arrow {
border-right: 6px solid #ffffff;
}
#twentytwenty-hDOO8Z .twentytwenty-right-arrow {
border-left: 6px solid #ffffff;
}
#twentytwenty-hDOO8Z .twentytwenty-up-arrow {
border-bottom: 6px solid #ffffff;
}
#twentytwenty-hDOO8Z .twentytwenty-down-arrow {
border-top: 6px solid #ffffff;
}
6. Mujer holandesa, c. 1910


jQuery(window).load(function(){
jQuery(“#twentytwenty-6la4wK .twentytwenty-container”).twentytwenty({
default_offset_pct: 0.5,
orientation: ‘horizontal’,
move_on_hover: false,
is_wiggle: false,
wiggle_timeout: 1000 });
});
#twentytwenty-6la4wK {
width: 100%;
max-width: 100%;
}
#twentytwenty-6la4wK.twentytwenty-hover .twentytwenty-overlay:hover {
background: rgba(0,0,0, 0.5);
}
#twentytwenty-6la4wK .twentytwenty-before-label:before,
#twentytwenty-6la4wK .twentytwenty-after-label:before {
background: rgba(255,255,255, 0.3);
}
#twentytwenty-6la4wK .twentytwenty-before-label:before {
content: “Before”;
}
#twentytwenty-6la4wK .twentytwenty-after-label:before {
content: “After”;
}
#twentytwenty-6la4wK .twentytwenty-horizontal .twentytwenty-handle:before,
#twentytwenty-6la4wK .twentytwenty-horizontal .twentytwenty-handle:after,
#twentytwenty-6la4wK .twentytwenty-vertical .twentytwenty-handle:before,
#twentytwenty-6la4wK .twentytwenty-vertical .twentytwenty-handle:after {
background: #ffffff;
}
#twentytwenty-6la4wK .twentytwenty-before-label:before,
#twentytwenty-6la4wK .twentytwenty-after-label:before {
color: #ffffff;
}
#twentytwenty-6la4wK .twentytwenty-handle {
border: 3px solid #ffffff;
}
#twentytwenty-6la4wK .twentytwenty-horizontal .twentytwenty-handle:before {
-webkit-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-6la4wK .twentytwenty-horizontal .twentytwenty-handle:after {
-webkit-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-6la4wK .twentytwenty-vertical .twentytwenty-handle:before {
-webkit-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-6la4wK .twentytwenty-vertical .twentytwenty-handle:after {
-webkit-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-6la4wK .twentytwenty-left-arrow {
border-right: 6px solid #ffffff;
}
#twentytwenty-6la4wK .twentytwenty-right-arrow {
border-left: 6px solid #ffffff;
}
#twentytwenty-6la4wK .twentytwenty-up-arrow {
border-bottom: 6px solid #ffffff;
}
#twentytwenty-6la4wK .twentytwenty-down-arrow {
border-top: 6px solid #ffffff;
}
7. Flautista rumano, c. 1910


jQuery(window).load(function(){
jQuery(“#twentytwenty-THo1Jo .twentytwenty-container”).twentytwenty({
default_offset_pct: 0.5,
orientation: ‘horizontal’,
move_on_hover: false,
is_wiggle: false,
wiggle_timeout: 1000 });
});
#twentytwenty-THo1Jo {
width: 100%;
max-width: 100%;
}
#twentytwenty-THo1Jo.twentytwenty-hover .twentytwenty-overlay:hover {
background: rgba(0,0,0, 0.5);
}
#twentytwenty-THo1Jo .twentytwenty-before-label:before,
#twentytwenty-THo1Jo .twentytwenty-after-label:before {
background: rgba(255,255,255, 0.3);
}
#twentytwenty-THo1Jo .twentytwenty-before-label:before {
content: “Before”;
}
#twentytwenty-THo1Jo .twentytwenty-after-label:before {
content: “After”;
}
#twentytwenty-THo1Jo .twentytwenty-horizontal .twentytwenty-handle:before,
#twentytwenty-THo1Jo .twentytwenty-horizontal .twentytwenty-handle:after,
#twentytwenty-THo1Jo .twentytwenty-vertical .twentytwenty-handle:before,
#twentytwenty-THo1Jo .twentytwenty-vertical .twentytwenty-handle:after {
background: #ffffff;
}
#twentytwenty-THo1Jo .twentytwenty-before-label:before,
#twentytwenty-THo1Jo .twentytwenty-after-label:before {
color: #ffffff;
}
#twentytwenty-THo1Jo .twentytwenty-handle {
border: 3px solid #ffffff;
}
#twentytwenty-THo1Jo .twentytwenty-horizontal .twentytwenty-handle:before {
-webkit-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-THo1Jo .twentytwenty-horizontal .twentytwenty-handle:after {
-webkit-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-THo1Jo .twentytwenty-vertical .twentytwenty-handle:before {
-webkit-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-THo1Jo .twentytwenty-vertical .twentytwenty-handle:after {
-webkit-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-THo1Jo .twentytwenty-left-arrow {
border-right: 6px solid #ffffff;
}
#twentytwenty-THo1Jo .twentytwenty-right-arrow {
border-left: 6px solid #ffffff;
}
#twentytwenty-THo1Jo .twentytwenty-up-arrow {
border-bottom: 6px solid #ffffff;
}
#twentytwenty-THo1Jo .twentytwenty-down-arrow {
border-top: 6px solid #ffffff;
}
8. Mujer alsaciana lorenesa, 1906


jQuery(window).load(function(){
jQuery(“#twentytwenty-p2FVWZ .twentytwenty-container”).twentytwenty({
default_offset_pct: 0.5,
orientation: ‘horizontal’,
move_on_hover: false,
is_wiggle: false,
wiggle_timeout: 1000 });
});
#twentytwenty-p2FVWZ {
width: 100%;
max-width: 100%;
}
#twentytwenty-p2FVWZ.twentytwenty-hover .twentytwenty-overlay:hover {
background: rgba(0,0,0, 0.5);
}
#twentytwenty-p2FVWZ .twentytwenty-before-label:before,
#twentytwenty-p2FVWZ .twentytwenty-after-label:before {
background: rgba(255,255,255, 0.3);
}
#twentytwenty-p2FVWZ .twentytwenty-before-label:before {
content: “Before”;
}
#twentytwenty-p2FVWZ .twentytwenty-after-label:before {
content: “After”;
}
#twentytwenty-p2FVWZ .twentytwenty-horizontal .twentytwenty-handle:before,
#twentytwenty-p2FVWZ .twentytwenty-horizontal .twentytwenty-handle:after,
#twentytwenty-p2FVWZ .twentytwenty-vertical .twentytwenty-handle:before,
#twentytwenty-p2FVWZ .twentytwenty-vertical .twentytwenty-handle:after {
background: #ffffff;
}
#twentytwenty-p2FVWZ .twentytwenty-before-label:before,
#twentytwenty-p2FVWZ .twentytwenty-after-label:before {
color: #ffffff;
}
#twentytwenty-p2FVWZ .twentytwenty-handle {
border: 3px solid #ffffff;
}
#twentytwenty-p2FVWZ .twentytwenty-horizontal .twentytwenty-handle:before {
-webkit-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-p2FVWZ .twentytwenty-horizontal .twentytwenty-handle:after {
-webkit-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-p2FVWZ .twentytwenty-vertical .twentytwenty-handle:before {
-webkit-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-p2FVWZ .twentytwenty-vertical .twentytwenty-handle:after {
-webkit-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-p2FVWZ .twentytwenty-left-arrow {
border-right: 6px solid #ffffff;
}
#twentytwenty-p2FVWZ .twentytwenty-right-arrow {
border-left: 6px solid #ffffff;
}
#twentytwenty-p2FVWZ .twentytwenty-up-arrow {
border-bottom: 6px solid #ffffff;
}
#twentytwenty-p2FVWZ .twentytwenty-down-arrow {
border-top: 6px solid #ffffff;
}
9. Soldado albano, c. 1910


jQuery(window).load(function(){
jQuery(“#twentytwenty-iu2L44 .twentytwenty-container”).twentytwenty({
default_offset_pct: 0.5,
orientation: ‘horizontal’,
move_on_hover: false,
is_wiggle: false,
wiggle_timeout: 1000 });
});
#twentytwenty-iu2L44 {
width: 100%;
max-width: 100%;
}
#twentytwenty-iu2L44.twentytwenty-hover .twentytwenty-overlay:hover {
background: rgba(0,0,0, 0.5);
}
#twentytwenty-iu2L44 .twentytwenty-before-label:before,
#twentytwenty-iu2L44 .twentytwenty-after-label:before {
background: rgba(255,255,255, 0.3);
}
#twentytwenty-iu2L44 .twentytwenty-before-label:before {
content: “Before”;
}
#twentytwenty-iu2L44 .twentytwenty-after-label:before {
content: “After”;
}
#twentytwenty-iu2L44 .twentytwenty-horizontal .twentytwenty-handle:before,
#twentytwenty-iu2L44 .twentytwenty-horizontal .twentytwenty-handle:after,
#twentytwenty-iu2L44 .twentytwenty-vertical .twentytwenty-handle:before,
#twentytwenty-iu2L44 .twentytwenty-vertical .twentytwenty-handle:after {
background: #ffffff;
}
#twentytwenty-iu2L44 .twentytwenty-before-label:before,
#twentytwenty-iu2L44 .twentytwenty-after-label:before {
color: #ffffff;
}
#twentytwenty-iu2L44 .twentytwenty-handle {
border: 3px solid #ffffff;
}
#twentytwenty-iu2L44 .twentytwenty-horizontal .twentytwenty-handle:before {
-webkit-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-iu2L44 .twentytwenty-horizontal .twentytwenty-handle:after {
-webkit-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-iu2L44 .twentytwenty-vertical .twentytwenty-handle:before {
-webkit-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-iu2L44 .twentytwenty-vertical .twentytwenty-handle:after {
-webkit-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-iu2L44 .twentytwenty-left-arrow {
border-right: 6px solid #ffffff;
}
#twentytwenty-iu2L44 .twentytwenty-right-arrow {
border-left: 6px solid #ffffff;
}
#twentytwenty-iu2L44 .twentytwenty-up-arrow {
border-bottom: 6px solid #ffffff;
}
#twentytwenty-iu2L44 .twentytwenty-down-arrow {
border-top: 6px solid #ffffff;
}
10. Mujer italiana, c. 1910


jQuery(window).load(function(){
jQuery(“#twentytwenty-slHgaQ .twentytwenty-container”).twentytwenty({
default_offset_pct: 0.5,
orientation: ‘horizontal’,
move_on_hover: false,
is_wiggle: false,
wiggle_timeout: 1000 });
});
#twentytwenty-slHgaQ {
width: 100%;
max-width: 100%;
}
#twentytwenty-slHgaQ.twentytwenty-hover .twentytwenty-overlay:hover {
background: rgba(0,0,0, 0.5);
}
#twentytwenty-slHgaQ .twentytwenty-before-label:before,
#twentytwenty-slHgaQ .twentytwenty-after-label:before {
background: rgba(255,255,255, 0.3);
}
#twentytwenty-slHgaQ .twentytwenty-before-label:before {
content: “Before”;
}
#twentytwenty-slHgaQ .twentytwenty-after-label:before {
content: “After”;
}
#twentytwenty-slHgaQ .twentytwenty-horizontal .twentytwenty-handle:before,
#twentytwenty-slHgaQ .twentytwenty-horizontal .twentytwenty-handle:after,
#twentytwenty-slHgaQ .twentytwenty-vertical .twentytwenty-handle:before,
#twentytwenty-slHgaQ .twentytwenty-vertical .twentytwenty-handle:after {
background: #ffffff;
}
#twentytwenty-slHgaQ .twentytwenty-before-label:before,
#twentytwenty-slHgaQ .twentytwenty-after-label:before {
color: #ffffff;
}
#twentytwenty-slHgaQ .twentytwenty-handle {
border: 3px solid #ffffff;
}
#twentytwenty-slHgaQ .twentytwenty-horizontal .twentytwenty-handle:before {
-webkit-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-slHgaQ .twentytwenty-horizontal .twentytwenty-handle:after {
-webkit-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-slHgaQ .twentytwenty-vertical .twentytwenty-handle:before {
-webkit-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-slHgaQ .twentytwenty-vertical .twentytwenty-handle:after {
-webkit-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-slHgaQ .twentytwenty-left-arrow {
border-right: 6px solid #ffffff;
}
#twentytwenty-slHgaQ .twentytwenty-right-arrow {
border-left: 6px solid #ffffff;
}
#twentytwenty-slHgaQ .twentytwenty-up-arrow {
border-bottom: 6px solid #ffffff;
}
#twentytwenty-slHgaQ .twentytwenty-down-arrow {
border-top: 6px solid #ffffff;
}
11. Rev. Joseph Vasilon, sacerdote ortodoxo griego, c. 1910


jQuery(window).load(function(){
jQuery(“#twentytwenty-fgcqkI .twentytwenty-container”).twentytwenty({
default_offset_pct: 0.5,
orientation: ‘horizontal’,
move_on_hover: false,
is_wiggle: false,
wiggle_timeout: 1000 });
});
#twentytwenty-fgcqkI {
width: 100%;
max-width: 100%;
}
#twentytwenty-fgcqkI.twentytwenty-hover .twentytwenty-overlay:hover {
background: rgba(0,0,0, 0.5);
}
#twentytwenty-fgcqkI .twentytwenty-before-label:before,
#twentytwenty-fgcqkI .twentytwenty-after-label:before {
background: rgba(255,255,255, 0.3);
}
#twentytwenty-fgcqkI .twentytwenty-before-label:before {
content: “Before”;
}
#twentytwenty-fgcqkI .twentytwenty-after-label:before {
content: “After”;
}
#twentytwenty-fgcqkI .twentytwenty-horizontal .twentytwenty-handle:before,
#twentytwenty-fgcqkI .twentytwenty-horizontal .twentytwenty-handle:after,
#twentytwenty-fgcqkI .twentytwenty-vertical .twentytwenty-handle:before,
#twentytwenty-fgcqkI .twentytwenty-vertical .twentytwenty-handle:after {
background: #ffffff;
}
#twentytwenty-fgcqkI .twentytwenty-before-label:before,
#twentytwenty-fgcqkI .twentytwenty-after-label:before {
color: #ffffff;
}
#twentytwenty-fgcqkI .twentytwenty-handle {
border: 3px solid #ffffff;
}
#twentytwenty-fgcqkI .twentytwenty-horizontal .twentytwenty-handle:before {
-webkit-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-fgcqkI .twentytwenty-horizontal .twentytwenty-handle:after {
-webkit-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-fgcqkI .twentytwenty-vertical .twentytwenty-handle:before {
-webkit-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-fgcqkI .twentytwenty-vertical .twentytwenty-handle:after {
-webkit-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-fgcqkI .twentytwenty-left-arrow {
border-right: 6px solid #ffffff;
}
#twentytwenty-fgcqkI .twentytwenty-right-arrow {
border-left: 6px solid #ffffff;
}
#twentytwenty-fgcqkI .twentytwenty-up-arrow {
border-bottom: 6px solid #ffffff;
}
#twentytwenty-fgcqkI .twentytwenty-down-arrow {
border-top: 6px solid #ffffff;
}
12. Mujer guadalupeña, 1911


jQuery(window).load(function(){
jQuery(“#twentytwenty-aepzf9 .twentytwenty-container”).twentytwenty({
default_offset_pct: 0.5,
orientation: ‘horizontal’,
move_on_hover: false,
is_wiggle: false,
wiggle_timeout: 1000 });
});
#twentytwenty-aepzf9 {
width: 100%;
max-width: 100%;
}
#twentytwenty-aepzf9.twentytwenty-hover .twentytwenty-overlay:hover {
background: rgba(0,0,0, 0.5);
}
#twentytwenty-aepzf9 .twentytwenty-before-label:before,
#twentytwenty-aepzf9 .twentytwenty-after-label:before {
background: rgba(255,255,255, 0.3);
}
#twentytwenty-aepzf9 .twentytwenty-before-label:before {
content: “Before”;
}
#twentytwenty-aepzf9 .twentytwenty-after-label:before {
content: “After”;
}
#twentytwenty-aepzf9 .twentytwenty-horizontal .twentytwenty-handle:before,
#twentytwenty-aepzf9 .twentytwenty-horizontal .twentytwenty-handle:after,
#twentytwenty-aepzf9 .twentytwenty-vertical .twentytwenty-handle:before,
#twentytwenty-aepzf9 .twentytwenty-vertical .twentytwenty-handle:after {
background: #ffffff;
}
#twentytwenty-aepzf9 .twentytwenty-before-label:before,
#twentytwenty-aepzf9 .twentytwenty-after-label:before {
color: #ffffff;
}
#twentytwenty-aepzf9 .twentytwenty-handle {
border: 3px solid #ffffff;
}
#twentytwenty-aepzf9 .twentytwenty-horizontal .twentytwenty-handle:before {
-webkit-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-aepzf9 .twentytwenty-horizontal .twentytwenty-handle:after {
-webkit-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 0 -3px 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-aepzf9 .twentytwenty-vertical .twentytwenty-handle:before {
-webkit-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: 3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-aepzf9 .twentytwenty-vertical .twentytwenty-handle:after {
-webkit-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
-moz-box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
box-shadow: -3px 0 0 #ffffff, 0px 0px 12px rgba(51, 51, 51, 0.5);
}
#twentytwenty-aepzf9 .twentytwenty-left-arrow {
border-right: 6px solid #ffffff;
}
#twentytwenty-aepzf9 .twentytwenty-right-arrow {
border-left: 6px solid #ffffff;
}
#twentytwenty-aepzf9 .twentytwenty-up-arrow {
border-bottom: 6px solid #ffffff;
}
#twentytwenty-aepzf9 .twentytwenty-down-arrow {
border-top: 6px solid #ffffff;
}
Para la coloración de las fotografías, Dynamichrome se guió por referencias históricas, así como también postales de la época y el trabajo de los fotógrafos a color que vinieron más tarde. Todas forman parte del libro The Paper Time Machine, que actualmente se encuentra recaudando fondos y del que puedes conocer más aquí.
¿Qué te parecieron estas fotos?
>>
Si deseas ver el contenido completo o mas dale click en el enlace de abajo.
Post y Contenido Original de : UPSOCL
Estas fotos coloreadas de inmigrantes con 100 años de antigüedad revelan hermosos atuendos
>>